ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Description
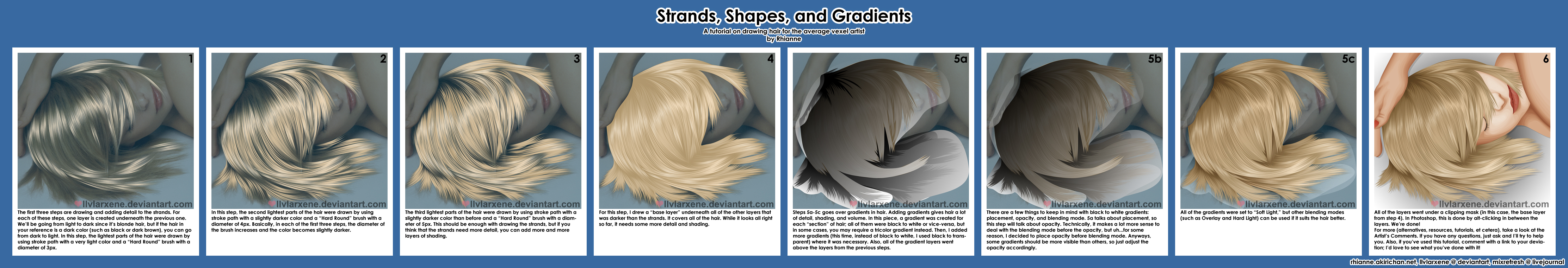
This is "Strands, Shapes, and Gradients: A tutorial on drawing hair for the average vexel artist," but for the Deviation Title, I just wrote "Hair Tutorial" for searching purposes.
The hair used in the tutorial is from "Carefree:" [link]
I wanted to add a preview image for this deviation, but uh...I didn't know how. How do you add a preview image for a JPEG?
I'm not an expert on vexels or anything, but I felt like making a tutorial, so here it is!
This tutorial was designed for Photoshop but with some modifications, it should be translatable to other programs. Also, I'm not very good at explaining things, so you can just look at the pictures if it's less confusing for you.
If you don't know how to use the pen tool, check out these tutorials:
[link] by ~turp for Photoshop
[link] by *milkbun for Illustrator
[link] by =MapleRose for Paint Shop Pro
For the first three steps-
To use Stroke Path (Photoshop), select a brush (I use "Hard Round" brushes for hair), draw the strand, right click, and select "Stroke Path." A dialog box should come up; make sure "Brush" and "Simulate Pressure" are selected.
If you're using a program that doesn't have stroke path or you just don't like it, you can also just draw out each strand manually with the pen tool. If you're using Illustrator, you can use a hair or lineart brush. My favorites are [link] by `ChewedKandi and [link] by ~jimro.
For the fourth step-
In my experience, it's best to draw the base layer from whatever you've vexelled so far. It's also best to zoom in while doing this.
For the fifth (5a to 5c) steps:
In Photoshop, gradients can be created by using the Gradient Tool on a selection or creating a shape and using the "Gradient Overlay" layer style; I prefer the latter.
For the sixth step:
I don't think I explained it very well, so if you still don't understand how to create clipping masks:
[link] by =Gopedhead for Photoshop
[link] by *melemel for Illustrator
As for how the rest of the vexel appeared magically, uh...maybe that's a better conversation for another day.
Alternatives:
[link] - "Desired Things" was influenced by two colors: teal and yellow. Each set of strands were of either one of the two colors set to a lower opacity. Also, instead of black to white gradients, I used teal to yellow gradients instead.
Anyways, I hope that this didn't make your head spin or anything. Thanks for viewing, and enjoy!
The hair used in the tutorial is from "Carefree:" [link]
I wanted to add a preview image for this deviation, but uh...I didn't know how. How do you add a preview image for a JPEG?
I'm not an expert on vexels or anything, but I felt like making a tutorial, so here it is!
This tutorial was designed for Photoshop but with some modifications, it should be translatable to other programs. Also, I'm not very good at explaining things, so you can just look at the pictures if it's less confusing for you.
If you don't know how to use the pen tool, check out these tutorials:
[link] by ~turp for Photoshop
[link] by *milkbun for Illustrator
[link] by =MapleRose for Paint Shop Pro
For the first three steps-
To use Stroke Path (Photoshop), select a brush (I use "Hard Round" brushes for hair), draw the strand, right click, and select "Stroke Path." A dialog box should come up; make sure "Brush" and "Simulate Pressure" are selected.
If you're using a program that doesn't have stroke path or you just don't like it, you can also just draw out each strand manually with the pen tool. If you're using Illustrator, you can use a hair or lineart brush. My favorites are [link] by `ChewedKandi and [link] by ~jimro.
For the fourth step-
In my experience, it's best to draw the base layer from whatever you've vexelled so far. It's also best to zoom in while doing this.
For the fifth (5a to 5c) steps:
In Photoshop, gradients can be created by using the Gradient Tool on a selection or creating a shape and using the "Gradient Overlay" layer style; I prefer the latter.
For the sixth step:
I don't think I explained it very well, so if you still don't understand how to create clipping masks:
[link] by =Gopedhead for Photoshop
[link] by *melemel for Illustrator
As for how the rest of the vexel appeared magically, uh...maybe that's a better conversation for another day.
Alternatives:
[link] - "Desired Things" was influenced by two colors: teal and yellow. Each set of strands were of either one of the two colors set to a lower opacity. Also, instead of black to white gradients, I used teal to yellow gradients instead.
Anyways, I hope that this didn't make your head spin or anything. Thanks for viewing, and enjoy!
Image size
4450x762px 1.9 MB
© 2009 - 2024 llvlarxene
Comments14
Join the community to add your comment. Already a deviant? Log In
muito bom vai me ajudar obrigado e bom trabalho